.height()返回类型:Number
描述:针对匹配的元素集合的第一个元素,取得当前计算的高度。
.css( "height" )和.height()之间的区别在于,后者返回一个无单位的像素值(例如,400),而前者返回一个带有单位的原件(例如,400px)。如果一个元素的高度需要用在数学计算中,则推荐使用.height()方法。

此方法还可以用来找到窗口和文档的高度。
|
1
2
3
4
5
|
|
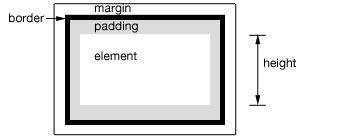
请注意,.height()将始终返回内容训度,无论的box-sizing属性的值如何。自从jQuery 1.8以来,这可能需要检索CSS高度加上box-sizing属性,然后减去任何潜在的边框,以及元素上的补白,如果元素具有box-sizing: border-box的话。若要避免这种惩罚,请用.css( "height" )而不是.height()。
注意:虽然style标签和script标签,当把它们绝对定位,并给定display:block时,将针对.width()或height()报告一个值,但是强烈不建议对这些标签调用那种方法。除了是糟糕的实践,结果也被证明不可靠。
补充说明:
-
由尺寸相关的API返回的数字,包括
.height(),在有些情况下可能是小数。代码并不保证它是一个整型数。而且,当用户缩放网页时,维度可能不正确;浏览器并没有提供一个API来侦测这种条件。 -
当元素或它的父元素是隐藏的时候,
.height()报告的值并不保证是精确的。若要取得精确的值,请确保在使用.height()之前,元素是可见的。jQuery将尝试临时显示然后再次隐藏一个元素,为了测量它的尺寸,但是这是不可靠的而且(即使是准确的)也可以显著影响页面的性能。这种先显示再隐藏的测量功能可能在jQuery的未来版本中被删除。
示例:
显示各种高度。请注意,值来自浮动框架,所以可能小于你的期待。黄色高亮来自浮动框架体。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
|
演示:
.height( value )返回类型:jQuery
描述:设置每个匹配的元素的CSS高度。
-
增补版本:1.0.height( value )
-
value一个整型数,代表像素数,或者一个整型数,后面带有可选的测度单位(作为字符串)。
-
-
增补版本:1.4.1.height( function )
-
function一个函数,返回要设置的高度。检索集合中索引位置,以及旧的高度,作为参数。在此函数内部,
this指的是集合中的当前元素。
-
在调用.height(value)时,此值既可以是一个字符串(数字和单位),也可以是一个数字。如果只有一个数字提供给这个值,jQuery假定是像素单位。然而,如果提供了一个字符串,则必须提供一个用于高度的有效的CSS测量(譬如100px、50%或auto)。请注意,在现代浏览器中,CSS高度属性并不包括补白、边框或边距。
如果没有指定明确的单位(譬如“em”或“%”),则值后面会串联上“px”。
请注意,.height(value)设置了盒的内容高度,无论CSSbox-sizing属性的值是什么。
示例:
点击把每个<div>的高度设置为30%,外加颜色改变。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
|