.innerWidth()返回类型:Number
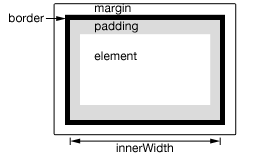
描述:针对匹配的元素集合中的第一个元素,取得当前计算内部宽度,包括补白,但是不包括边框。
-
增补版本:1.2.6.innerWidth()
- 此方法不接受任何参数。
此方法返回元素的宽度,包括左侧和右侧补白,以像素计。如果在元素的空集合上调用,就返回undefined(在jQuery 3.0以前是null)。
此方法并不适用于window和document对象;对于这些,请用.width()代替。

补充说明:
-
由尺寸相关的API返回的数字,包括
.innerWidth(),在某些情况下可能是分数。代码并不假设它是一个整型数。而且,当用户缩放网页时,尺寸可能不正确;浏览器并不曝露一个API,以诊测此条件。 -
当元素或它的父元素是隐藏的时候,
.innerWidth()报告的值,不保证是准确的。若要取得一个准确的值,请在使用.innerWidth()之前,确保元素可见。jQuery将尝试临时显示,然后再次隐藏一个元素,以测量出它的尺寸,但是这是不可靠的,而且(哪怕准确)也会显著影响网页的性能。在未来的jQuery版本中,可能删除这种先显示再隐藏的测量功能。
示例:
取得段落的内部宽度。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
|
演示:
.innerWidth( value )返回类型:jQuery
描述:在匹配的元素集合中设置每个元素的CSS内部宽度。
-
增补版本:1.8.0.innerWidth( value )
-
value一个数字,代表像素的数量,或一个数字,以及可选的测量附加的单位(作为一个字符串)。
-
-
增补版本:1.8.0.innerWidth( function )
-
function一个函数,返回要设置的内部宽度(包括补白但是不包括边框)。检索元素在集合中的索引位置,以及旧的内部宽度作为参数。在此函数内部,
this指的是集合中的当前元素。
-
如果调用.innerWidth("value"),该值既可以是一个字符串(数字和单位),也可以是一个数字。如果只向该值提供一个数字,jQuery会假定它的单位是像素。然而,如果提供了一个字符串,则任何有效的CSS度量都可以用于宽度(譬如100px、50%或auto)。请注意,在现代浏览器中,CSS宽度属性并不包括补白、边框或边距,除非使用了box-sizingCSS属性。
如果没有明确指定单位(譬如“em”或“%”),则假定单位是“px”。
示例:
在点击时,改变每个<div>的内部宽度并改变它的颜色。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
|